13 Jenis kategori blog menurut tampilan desain
elama berkeliling dijagat internet pastinya kita banyak melihat blog ataupun desain web yang menarik baik itu milik pribadi ataupun sebuah perusahaan. Bagaimana kita dapat mendapatkan inpirasi dan ide dari design blog yang kita lihat sehingga memungkinkan untuk menghasilkan desain website yang kuat dari sisi tampilan dan berkualitas yang akan memuaskan para klien.
Pertanyaannya sekarang hal apa saja yang dapat kita ambil dari setiap blog yang kita lihat? Jawabannya kita harus dapat menilai jenis atau kategori dan menentukan point mana yang sangat ditonjolkan didalam website itu yang akan menarik perhatian para pengunjungnya dilihat menurut desain yang dimilikinya. Artikel ini akan menunjukan tipe, jenis dan kategori themes website sesuai desainnya sehingga menjadi pertimbangan dalam proses pembuatan website.
1. Readability
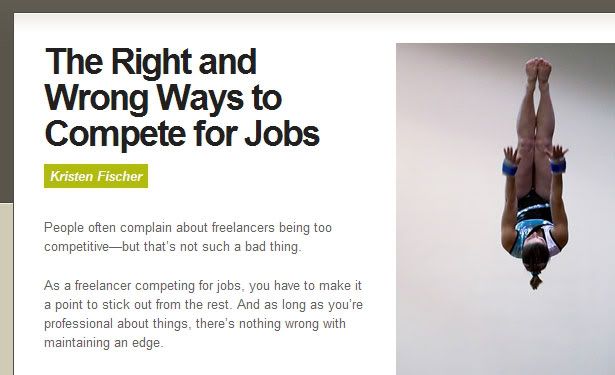
Mudah dibaca merupakan salah satu faktor penting dan merupakan prioritas utama dalam kita membuat website dan blog. Walaupun kita memiliki content yang bagus bila sulit dibaca pastinya akan menyakitkan mata para pembaca. Maka dari itu sebuah desain dengan unsur readability sangatlah penting yang akan menunjang kualitas isi dari website.Freelance Switch menggunakan padding untuk membuat kemudahan saat membaca.

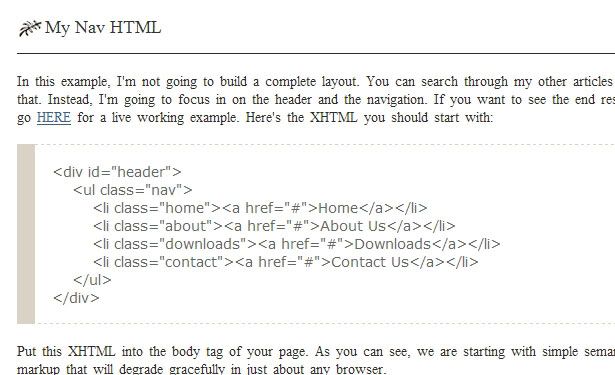
Bila kamu memilih design ini hal yang harus diperhatikan adalah pada bagian header, navigasi dan sidebar sebisa mungkin menarik perhatian. Ada beberapa cara/strategi yang akan kita gunakan untuk mendesainnya:
- Padding – Padding atau jarak antara content dengan gambar, garis pinggir themes dll sehingga membantu pada pembaca lebih terfokus pada content.
- Short Paragraphs – Buat agar setiap paragraf pendek atau paling tidak 3-5 baris. Karena bila kamu membuat paragraf yang panjang akan membuat lelah para pembaca sekaligus memperlambat proses membaca.
- Lists – Usahakan gunakan bullet untuk setiap list. Sehingga membuat menarik perhatian pembaca.
- Bold Text – Bila website kamu penuh dengan teks berukuran yang sulit untuk dibaca berisiaplah untuk melihat pengunjung pergi satu – persatu.
- Line Spacing – Buat jarak yang sesuai antara teks.
- Sub Header – Rancang dan pilih style huruf yang indah untuk sub judul sebisa mungkin mudah untuk dilihat para pembaca

2. Useful Sidebars
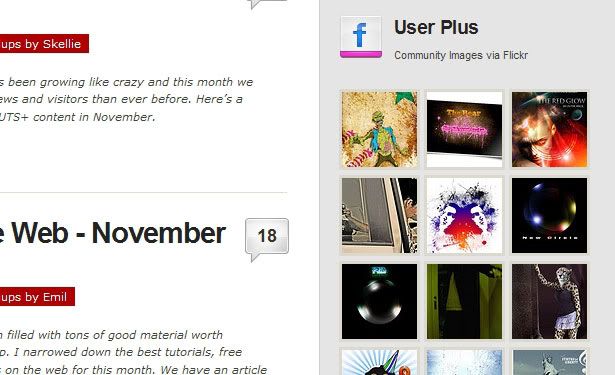
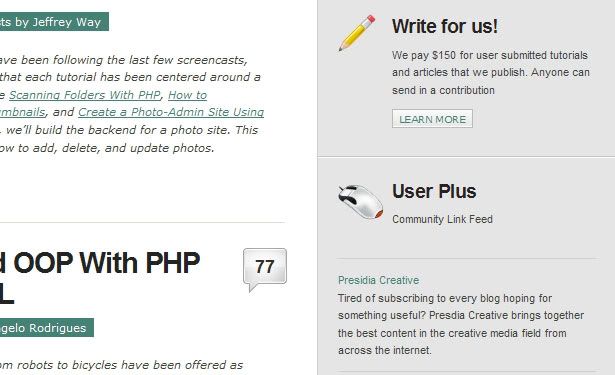
Sidebar merupakan salah satu hal terpenting dari desain blog karena memainkan peranan penting dalam memberikan kemudahan navigasi bagi pengunjung. Sidebar ini juga memberikan nilai tambah dari sisi desain sehingga kita harus membuatnya semenarik mungkin, memudahkan navigasi dan fitur yang sesuai content yang akan menambah point tinggi dari segi tampilan.PSDTUTS menambahkan sidebar dengan gambar dari Flickr grup untuk di sharing ke pembaca.

Beberapa unsur yang harus diberikan bila memilih di blog jenis ini:
- Popular posts
- Recent posts
- Advertisements
- Blogroll/friends lists
- Archives
- Link to RSS feed
- Category links
- Recent comments
- Promotion of products/services
3. Unique
Jutaan blog dan ribuan website yang ada di internet yang memiliki desain cantik dan indah sehingga saat para pengunjung mampir mereka medah mengidentifikasi blog tersebut dan membuat mereka ingat dengannya. . Para desainer blog bertema ini sadar bukan hanya memberikan desain yang mudah dikenal dan diingat pengunjung , tetapi juga harus themes yang digunakan harus sesuai dengan pesan dan tujuan blog tersebut.Ada beberpa pendekatan yang dibuat oleh seorang blog designer untuk jenis ini:Artistic/Creative
Salah satu cara untuk membuat design blog yang lebih menonjol dari yang lainnya adalah membuat desain yang sangat kreatif ini akan membuat blog kamu mempunyai ciri khas khusus.Web Designer Wall

Typography-Based
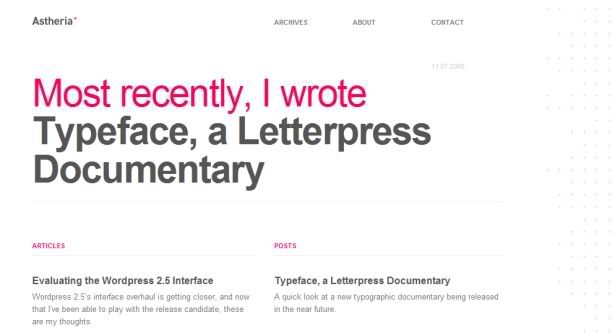
Blog ini lebih menonjolkan style font yang digunakan.Astheria

I Love Typography

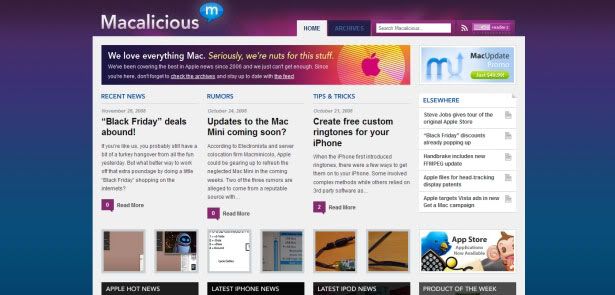
Colorful
Dengan ini blog kamu lebih eye catching di mata pengunjung.Macalicious

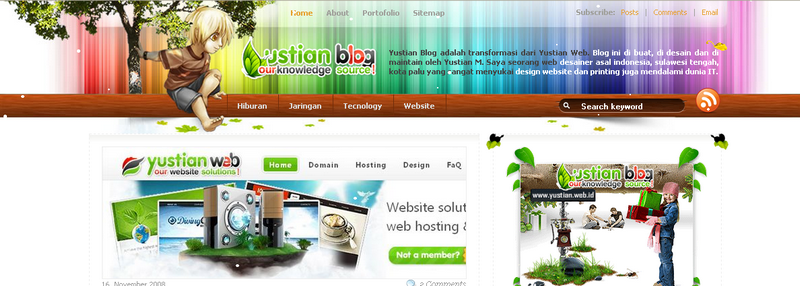
Interesting Headers
Sebaiknya buat header yang akan menarik perhatian pengunjung.Yustian Blog

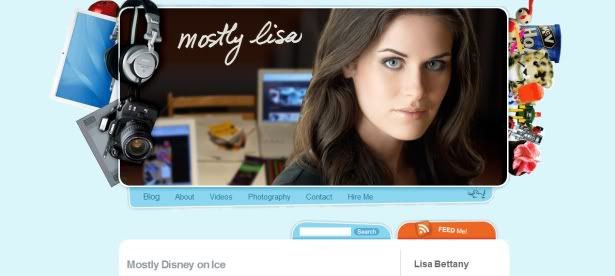
Mostly Lisa

Octwelve

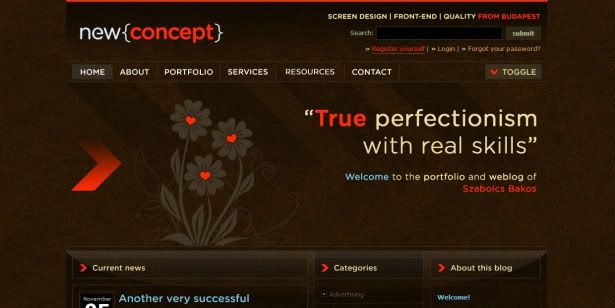
Dark
Blog ini akan membuat visitor mudah untuk melihat objek yang ditampilkan.New Concept

Tentunya ini hanya sebagian kecil keunikan atau pilihan untuk para desainer. Masih banyak kok ide yang unik yang dapat kita ambil namun perlu diingat jangan setiap desain harus berbeda dengan situs lain dan memiliki orisinalitas.
4. Comment Design
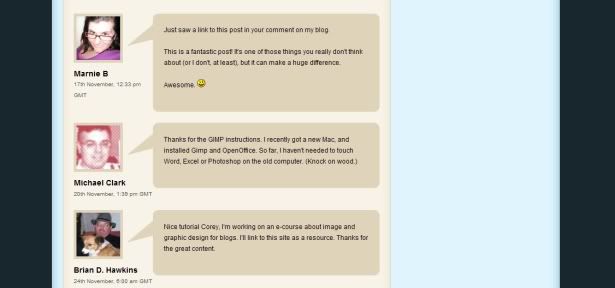
Bagian comment merupakan prioritas terakhir untuk desainer web, tetapi alangkah baiknya kalau pada bagian memberikan rasa beda bagi pembaca, terutama bagi pengunjung yang suka berkomentar.Pro Blog Design memiliki design yang menarik pada comment.

Para designer sebaiknya menonjol pada bagian avatar, style tulisan dan buat dengan gaya yang berbeda sehingga para pembaca akan lebih bernafsu untuk memberikan commentar.
5. Integration of Ads
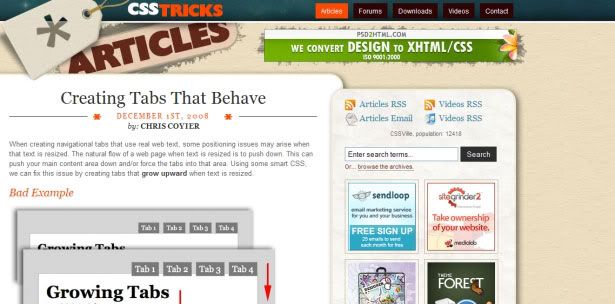
Kebanyakan blog saat ini menggunakan iklan untuk mendapatkan penghasilan bagi situsnya. Iklan yang dipasang mungkin saja dari AdSense, affiliate ads atau banner ads. Iklan memberikan harapan bagi blog agar dapat tetap bertahan hidup dan eksis, tetapi juga akan mendatangkan efek yang buruk pada desain dan pengunjung jika iklan ini tidak ditata dengan benar.CSS-Trik menggunakan border pada banner di sidebar yang memilki hover berwarna merah, dan dan banner header diletakan dengan border yang unik dan memiliki hover efek.

Buat dan tempat iklan pada bagian yang diperuntukan hanya untuk iklan. Sehingga iklan akan nampak seperti salah satu bagian atau unsur dari design themes
6. Effective, Usable Navigation
Navigasi adalah salah satu faktor terpenting dalam memberikan pengalaman yang menarik pengunjung pada situs. Jangan melatekan menu navigasi di tempat yang tidak terlihat bagi pera pengunjung jika itu terjadi pengunjung akan segera meninggalkan situs.Noupe memberikan kemudahan bagi pengunjung untuk menemukan konten yang mereka inginkan.

Mengembangkan dan mempertahankan keefektifan navigasi merupakan tantangan untuk desainer blog, karena konten akan terus ditambahkan ke blog, membuatnya lebih mudah untuk desain navigasi mengikuti haltersebut. Dalam beberapa cara dapat dipilih untuk mempertahankan navigasi , dalam hal ini gunakan internal link dalam posting dan update posting lama dengan link baru.
Namun, ada beberapa langkah dalam perancang website untuk meningkatkan navigasi.
Pertama, harus ada navigasi menu utama yang akan membawa pengunjung ke setiap halaman utama pada situs (seperti halaman About Kontak atau halaman lainnya diwordpress dikenal dengan page), dan sekunder navigasi menu yang sering digunakan untuk categori link.
Kedua, sidebar harus digunakan untuk memudahkan pembaca melihat konten yang paling penting di blog. Pupular post adalah cara untuk melakukan ini.
Ketiga, sidebar juga harus mencakup beberapa elemen navigasi standar blog seperti kategori link atau link ke halaman arsip.
Keempat, daerah bagian bawah pos dapat digunakan untuk menyertakan link ke posting, atau ini dapat dilakukan secara manual oleh blogger bila dikehendaki pada posting tertentu contohnya menambahkan Related post.
7. Images in Posts
Salah satu cara blogger untuk mendapatkan pembaca adalah menggunakan gambar pada setiap posting blog. Tentu saja, posisi gambar diluar ruang lingkup dari tema blog desainer, tapi perancang design dapat berdampak pada aspek ini.Dengan ini Foto dapat lebih terlihat menarik.Fuel Your Creativity menggunakan 10 pixel jarak dengan berder abu – abu pada gambar.

Untuk mengubah bagian ini silahkan edit CSS themes kamu. Buat space perbatasan dan padding antara gambar dengan bordernya. Yustian Blog juga akan merevisi bagian ini untuk desainnya.
8. Footer Design
Kebanyakan blog atau website yang baik akan memanfaatkan bagian footer untuk mendapatkan perhatian para pengunjung. Umumnya blog mengisi copyright, link ke homepage dan mungkin juga beberapa link ke setiap halaman website.Productive Dreams mengisi posts dan comments, seperti Twitter adan Vi.sualize.us.

Ini bertujuan agar pada saat pengunjung melihat bagian bawah situs emreka dapat dengan mudah mengakses link – link yang ada diblog.
Blog.SpoonGraphics menggunakan footer untuk meletakan popular post dengan design yang memukau.

Tetapi lebih baik lagi bila menempatkan Social media integration, seperti Twitter , popular posts, recent comments dan masih banyak lagi yang dapat diisi di bagian ini.
9. Color Scheme
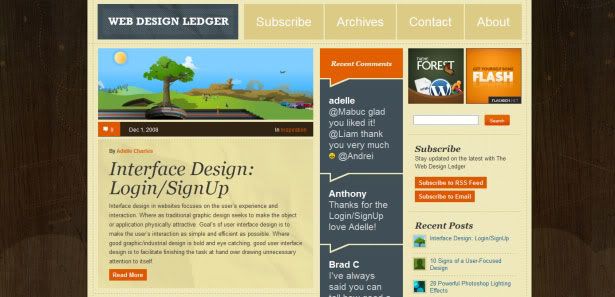
Warna tentu saja merupakan salah satu faktor yang paling penting di segala bentuk desain. Menentukan warna tema untuk sebuah blog adalah sesuatu yang tidak mudah dan akan memakan waktu. Warna ada kalanya akan membuat tampilan website lebih menarik dan kadang juga dapat merusak desain. Tetapi jangan kuwatir banyak sekali tool yang dapat membantu menangani masalah penggunaan warna .Web Design Ledger memiliki fitur warna yang aktraktif berbeda dengan warna natural seperti orange, biru dan hijau.

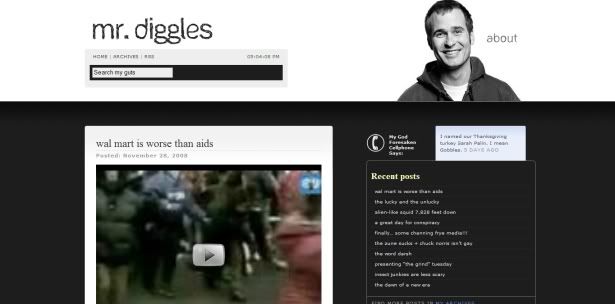
Mr. Diggles menggunakan warna yang sangat sederhana , tetapi memiliki unsur dan nilai estetika yang tinggi dalam desainnya.

Beberapa blog menggunakan warna cerah, sedangkan yang lainnya menggunakan warna yang lebih sederhana, atau satu warna saja. Dalam hal ini tidak ada kata benar atau salah, hanya ada pilihan yang berbeda untuk situasi yang berbeda itulah terpenting.
10. Icons
Ikon dapat digunakan untuk memperbaiki tampilan sebuah situs. Kegunaan ikon adalah untuk menyampaikan pesan kepada pengunjung. Misalnya, ikon dari rumah umumnya dipahami untuk link ke halaman homepage situs. Bila digunakan dengan benar ikon memberikan sedikit tambahan point bagi desain situs.NETTUTS, menggunakan icon untuk setiap judul. Ini juga dapat membantu pemilihan icon untuk website

Para designer blog dapat mendesign ikonnya sendiri atau menggunakan free ikon yang bertebaran di internet.
11. High Content
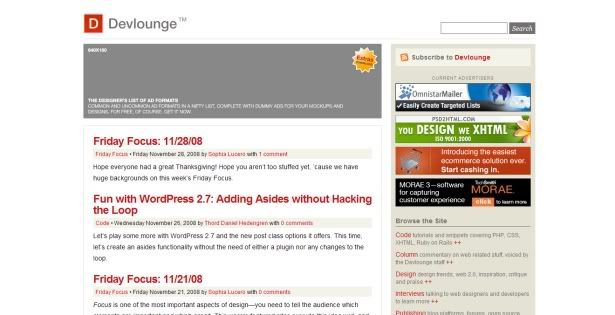
Karena blog sangat tergantung pada konten, desain blog harus bersahabat dengan konten.solusinya buat judul dengan ukuran yang besar dan kreatif tetapi pada bagian header situs jangan terlalu memakan space pada bagian atas, agar pembaca dengan mudah melihat isi konten blog. Seperti blog ini tidak membuat ilustrasi pada bagian atas terlalu panjang kebawahDevlounge menggunakan header yang tidak terlalu memakan space yang akan membuat content berada pada bagian atas halaman situs.
12. Subscription Areas
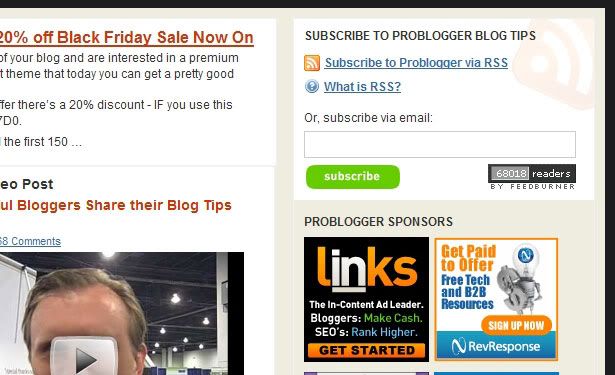
RSS dan email subscribers adalah sumber hidup bagi blog. Untuk alasan ini jelas sangat penting bagi blog untuk dapat mengubah pengunjung menjadi pelanggan. Banyak pengunjung blog akan terbiasa dengan standar konvensi dari blog ke RSS feed dan email subscribers sebagai pilihan berlangganan berita untuk mengetahui berita terupdate situs kita. Biasanya daerah ini terletak di bagian atas sidebars, tetapi kadang-kadang mereka sudah sedikit lebih bawah. Seperti Yustian Blog ini menempatkannya dibagian atas dan bawah serta di posting artikel.ProbBogger mengisi RSS and email subscription pada bagian atas juga kiri sidebar.
You the Designer menggunakan bagian kiri header untuk meletakan subscription links dan iconnya.

Sebisa mungkin letakan link RSS ini pada bagian yang mudah dilihat pengunjung yang akan menjadi pelanggan berita situs kita. Kebanyakan blog juga menyertakan RSS bersama dengan ikon link. Ikon – ikon ini dapat di download di banyak situs
13. Social Media Integration
Banyak blog saat kelahirannya memasukan botton, badge atau link untuk mendorong pembaca agar memberikan suara mereka untuk konten pada situs sosial. Bila kuantitasnya terlalu banyak maka akan membuat desain blog kita menjadi rusak dan kelihat kotor. Metode terbaik adalah susun dengan rapi setiap botton yang muncul dan gunakan Addthis untuk memudahkan pengorganisirannya.Six Revisions meletakan button Digg yang berukuran kecil, disetiap bawah judul artikelnya. dengan ini memudahkan para pengunjung menemukannya.
Bagaimana sekarang apakah kamu sudah menentukan jenis atau kategori design blogmu? Bila sudah, tolong berikan linknya pada comment agar aku dapat memberikan penilaiannya untuk kamu.
From :http://yustian.web.id/website/design/13-jenis-kategori-blog-menurut-tampilan-desain/





